Blogara機能説明
ここでは主に各テーマページに搭載されている機能について説明します。
メンバーリスト

Blogaraでは個々の人物/サイトをメンバーと呼び、ブログは必ず特定のメンバーに関連付けられています。
このメンバーリストタブでは指定のテーマに登録されている、そのテーマに関連したメンバーの一覧が表示されます。
メンバーの表示順
初期状態でのメンバーリストでのメンバーの並びは、まずグループ別の並びとなり、同一グループ内では特定の条件を元にした並びとなっています。
例えば映画作品のテーマならば公式サイトでのキャストの表記順、TV番組のテーマのゲストグループなら出演順というように。
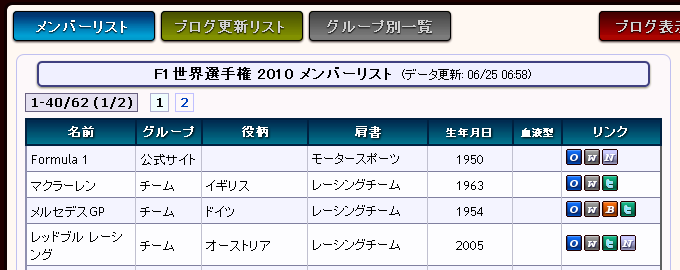
ここで例に挙げるテーマF1世界選手権 2010でのチームとドライバー内の並びはカーナンバー順のように、
大抵は何らかの意味がある表示順となります。
表示項目
メンバーリストで表示される項目は、
- 名前
- メンバーの登録名
- グループ
- テーマにおけるメンバーの分類
- 役割
- テーマにおけるメンバーの分類の中での詳細情報
- 肩書
- メンバーの肩書
- 生年月日
- メンバーの生年月日と年齢。メンバーが人物では無い場合には、設立/開始日付と経過年数
- 血液型
- メンバーの血液型
- リンク
- メンバーに設定された、公式サイト/Wikipeida項目/ブログ/マイクロブログ/Newsなどのサイトリンク
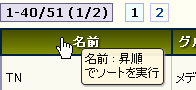
ToolTip表示
マウスポインターを項目上に移動した場合に表示される補足情報。
ToolTip表示では、Ctrl/Shift/Altキーなどが押されてる場合の操作説明も行われますが、ここではマウスポインタ移動だけで表示される補足情報説明となります。
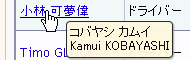
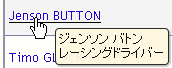
- 名前
-

メンバーの登録名のフリガナとアルファベット表記の名前が表示 - リンク
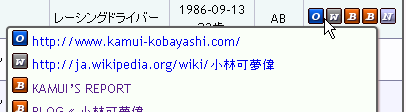
-

各リンク先の種別毎のアイコンとURL表示。表示順は公式サイト→Wikipedia→ブログ→マイクロブログ→News
JavaScriptを利用した操作
Blogaraでのテーマページでは、ソートやページ切替などの操作は基本的に全てクライアント側のJavaScriptにより実装されています。
その為、操作の度にサーバー側にリクエストを送る必要も無く、素早いレスポンスが行われるUIが実現されています。
詳細な機能説明や操作方法については、JSテーブル操作タブで説明していますので、 ここではメンバーリストタブで操作可能な操作を記述します。
- 名前
- 名前のフリガナを元にしたソート、抽出、除外
- グループ
- ソート、抽出、除外
- 役割
- ソート、抽出、除外
- 肩書
- ソート、抽出、除外
- 生年月日
- ソート
- 血液型
- ソート、抽出、除外
ブログ更新リスト

ブログ更新リストタブでは、テーマに関連したメンバーのブログ/マイクロブログ/Newsの最新の更新情報が表示されます。
複数人共有のWebFeedのように時系列で全ての人物の全ての更新情報する場合には、更新頻度の高いブログに頻度の低いブログが埋もれてしまいがちです。
一方、ここで表示されるブログ更新リストは個々のブログの最新更新記事一件のみになりますので、
誰が何のブログを所有し、それぞれのブログがいつ更新されたのかが一目で確認出来ます。
この点がFeedリーダーとは異なるこのBlogaraのブログ更新リストの特徴と言えます。
ブログの表示順
初期状態でのブログの表示順は、ブログ更新日の時系列順となります。
表示項目
ブログ更新リストで表示される項目は、
- 名前
- ブログ管理メンバー名 登録メンバー名とブログ著者名が異なる場合にはブログ著者名は括弧内に表記
- グループ
- テーマにおけるメンバーの分類
- ブログタイトル
- ブログのタイトル 基本的にブログトップページの<title>タグに記載されているタイトル名
- 更新日
- Feedのdc:date/pubDate/publishedなどのノードで指定されている更新日
ToolTip表示
マウスポインターを項目上に移動した場合に表示される補足情報。
- 名前
-

メンバーの登録名のフリガナとメンバーの肩書表示 - グループ
-

グループでの役割を表示 - ブログタイトル
-

ブログ/Newsの記事タイトルと記事本文の先頭から一定文字数分だけを表示
JavaScriptを利用した操作
ここでもShift/Ctrl/Altキーとマウスクリックによる各種機能が利用出来ます。 詳しくは、JSテーブル操作をご覧下さい。
- 名前
- 名前のフリガナを元にしたソート、抽出、除外
- グループ
- ソート、抽出、除外
- ブログタイトル
- ソート
- 更新日
- ソート
JavaScriptテーブル操作
Blogaraのメンバー/ブログ更新一覧では、
ソートやページ切替のような一般的なリスト形式のデータに対する操作を、JavaScriptを利用しクライアント側で行っています。
機能としては下記のようなものが利用可能です。
- ソート
- 各項目の内容の並び替え。昇順/降順での複数項目のソートが可能
- ページ切替
- データ数が多い場合には全件を一度に表示するのでは無く複数ページ構成にし、そのページの切替機能
- 抽出
- 特定の名前のメンバーやグループに属するデータだけを表示する抽出機能
- 除外
- 抽出とは逆に、特定の名前やグループを非表示にする除外機能
- Ajaxによるデータ更新と再表示
- ページ全体をリロードするのでは無く必要な情報だけの更新確認をサーバーに対し行う事により、素早く最新のブログ更新情報を表示
- ブログ更新リストでの表示ブログ選択
- 登録ブログ数が多い場合に、初期状態として表示されるブログを選択可能
ソート
ソートではデータの並び替えを行います。五十音順や数値の大小、日付の新旧などを基準とする並び替えとなります。
単体項目でのソート (項目名のクリック)

テーブルのヘッダ項目(<thead>の<th>)をクリックする事により、その項目でのソートが行われます。
未ソート状態の場合には昇順(五十音順あ->ん, 数値0->9, 日付旧->新)で並び替えられます。
メンバー/ブログの名前項目に関しては、表示されている文字種が混在した名前では無く、全角カタカナである名前のフリガナを元にソートが行われます。

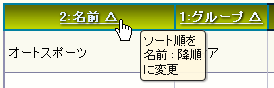
既にソートが行われている項目では、背景画像が異なりソート順が示された記号(△▽)が表示され、(CSS2のGenerated contentをサポートしたブラウザのみ)
ソートされている項目を再びクリックした場合には、現在のソートとは逆順のソートが行われます。
複数項目でのソート (項目名のCtrl+クリック→クリック)

上記のような単体項目のソートでは、ソート対象の値が同一の場合には、
その他の項目の内容は順不同の並び(正確には直前のデータの並びの影響を受ける)となります。
例えばグループでソートを行った場合にはグループ順に並び替えられますが、名前項目の値には関知しませんので、
左図のように同一名の名前があるにも拘わらずその出現順は順不同となっています。
そこで、指定の項目で同一内容のデータが出現した場合には、その同一内容のデータ群の中でさらに別の項目でのソートを行う事を可能にするのが、
この複数項目でのソートになります。

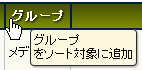
複数項目でのソート指定では単体項目のソートとは違い、 まずCtrlキーを押しながら項目をクリックし、ソート対象候補としての登録を行います。
このCtrl+クリックでの登録をソート対象となる全ての項目で行いますが、この登録順がそのままソートの優先順位になります。

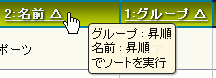
ソート対象として登録された項目では、背景色が変わり、項目名にアンダーラインが付き、 さらにソートの優先順の数字が項目名の前に追加されます。
またソートを実行する前ならば、登録された任意の項目へのCtrl+クリックで、その項目でのソートの昇順/降順を切替出来ます。

複数ソート対象の登録が完了した後、登録されたいずれかの項目をクリックする事で、データソートが行われます。
ページ切替 (ページ番号のクリック)
Blogaraで利用しているJavaScriptテーブル操作システムは、(転送速度やブラウザのメモリ使用量の問題が有りますが)数万件のデータを問題無く扱う事が出来ます。
実際には、登録メンバーの多いテーマにおいても数百件程度になりますが、その場合でもそれらを全て一画面に表示するのではデータ量が多く見辛くなります。
そこでサーバー側でページ生成を行うような多くのWebアプリケーションと同様に、
一定個数のデータ表示を1ページとし、そのページを切り替える事で全てのデータにアクセス出来るという複数ページ構成での閲覧が可能です。
これにより、個々のデータの視認性の向上に加え画面レイアウトサイズを抑える事が出来、多くの環境に対応した表示が可能となります。
![]()
現在のデータとページについて上記のような情報項目とページ操作が、テーブルの上下に表示されます。
1-40/54は、データ総数[54]の中で現在表示されているデータが1番目から40番目という事であり、
(1/2)は総ページ数が2ページで現在表示されているページが1ページ目という事を意味します。
ページ情報の右に並ぶ四角に囲まれた数字がページ選択ボタンとなります。
現在のページ番号以外の数字ボタンクリックで、そのページに移動します。
データ抽出 (テーブルセルのCtrl+クリック)
データ抽出では、ある項目で特定の値を持つデータだけを表示します。


特定データの抽出は、指定の値が格納されたテーブルセルへのCtrl+クリックで行います。
この例ではグループ名がドライバーのデータの抽出を行い、 その抽出結果が右の画像となります。
上部のページ情報において、データの総数が45から18に減少しているのが確認出来るように、指定のデータだけが表示されたテーブルとなります。
データ抽出は、ある共通した値を持ったデータだけに注目したい場合に有効な操作となります。
データのソート機能を利用する事でも、特定の値を持つデータを見付け易く出来ますが、
このデータの抽出では対象のデータのみが表示されますのでさらに確認し易く、またデータ抽出後には抽出されたデータだけを対象にした操作も可能になります。
例えば、ドライバーの名前でソートされたデータが欲しい時に、複数項目ソート機能を利用する方法では、
ドライバーグループを第一ソート対象、名前を第二ソート対象としてソートを行い、
ドライバーグループが表示されている場所までスクロールやページ移動させる必要があります。
一方データ抽出で行う方法は、まずドライバーグループを抽出し、ドライバーグループのデータだけが表示されたテーブルにします。
後は名前のクリックでソートを行えば、ドライバーグループの人物名でソートされたデータが取得出来ます。
表示されているデータはドライバーグループのデータだけですので、スクロールやページ移動を行いドライバーグループを探す手間も要りません。
データ除外 (テーブルセルのShift+クリック)
データの除外では、抽出とは逆にある項目で特定の値を持つデータだけを非表示にします。


特定データの除外は、指定の値が格納されたテーブルセルへのShift+クリックで行います。
この例ではグループ名がドライバーのデータの除外を行い、データの総数が45から27に減少しています。
データ抽出では、抽出対象となるのは特定の項目の特定の値だけになりますので、ある項目の複数の種類のデータを表示させる事は出来ません。
そこで、表示したい対象以外の値を持つデータを非表示にする事で、目的とするデータ群を表示させる操作がデータの除外となります。
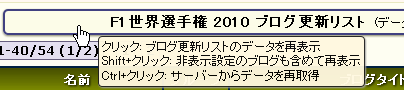
データ再表示 (データタイトルのクリック)
ソートやページ切替では単に表示順を入れ替えるだけでデータの総数には変更がありませんが、
データ抽出/除外では、表示され操作対象となるデータ自体が減少します。
この為、データの抽出/除外操作を行った後に再び全データを表示したいような場合には、
サーバー側で処理を行うWebアプリケーションと同様にページ自体をリロードする事で再表示が可能です。
が、それでは余りにも無駄な処理とトラフィックを生みますので、JavaScriptを利用しクライアント側で全て処理する利点を活かし、
ここでもクライアント側だけの処理で再表示を行います。

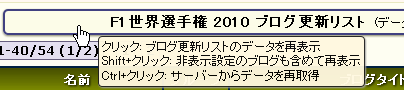
初期状態のデータの再表示には、テーブルの上部に表示されているデータタイトル表示のクリックで行います。
Ajaxによるサーバーからの更新データ取得 (データタイトルのCtrl+クリック)
前述のデータ再表示では、このページが読み込まれた時点でのデータの再表示となります。
メンバーリストは更新頻度が非常に低いですが、ブログ更新リストは最短で15分間隔(2010年07月時点)で更新が行われる可能性が有りますので、
サーバー側で更新されたデータより古い状態となっている可能性は十分に有ります。
この場合でも、ページ自体のリロードで最新のデータへの更新が行われますが、
やはりブログ更新データに関係無い画像やJavaScript/CSSファイルなどのリクエストとJavaScript関係の初期化処理は無駄な負荷となります。
そこで、最新の更新データだけをサーバーから取得し反映するのが、この更新データ取得操作になります。
ページ自体のリロードでは数秒掛かりますが、Ajaxによる更新データの取得と反映では大抵1秒も掛からずに完了しますので、
特にブログ更新リストで最新の情報を反映したい場合には、リロードよりもこのサーバーからの更新データ取得操作をお勧めします。
データの再表示では、データタイトルのクリックで行いましたが、
データタイトルへのマウスポインタ移動により表示されるToolTipにも記載されている通り、
サーバーからの最新データ取得には、データタイトルのCtrl+クリックで行います。
ブログ表示設定で非表示になっているブログデータの表示 (データタイトルのShift+クリック)
これは次項で説明する表示ブログ設定に関連した機能となりますので、 ブログ更新リストだけに搭載されています。
表示ブログ設定を行った場合には、表示登録したブログだけが初期状態のブログ更新リストに表示され、
表示登録されていないブログ、あるいは表示設定を行った後にテーマに新規追加されたブログは表示されません。
その為、表示登録していないブログの更新情報も見てみようと思った時には、
表示登録を再設定するか、登録したブラウザ以外のブラウザでテーマページを見てみるのような対応が必要となります。
(表示ブログ設定はブラウザのlocalStorage(HTML5)に保存されています)
が、それではあまりにも面倒ですので、表示登録されていないブログ更新情報も含めて簡単に表示を行うのが、この非表示設定ブログの表示機能です。
この非表示設定ブログの表示操作も、データの再表示やAjaxによるサーバーからのデータ取得と同様に、
テーブルの上に配置されているデータタイトルへの操作となり、データタイトルのShift+クリックで行います。
非表示ブログの再表示操作では、表示ブログ設定に関係無くテーマに登録されているブログ更新情報が全て表示されます。
表示操作を行った後は、ソートやページ切替、データの抽出/除外も全てのブログ更新情報が対象になりますが、
データ再表示(データタイトルのクリック)やサーバーからのデータ再取得(データタイトルのCtrl+クリック)を行った場合には、
表示ブログ設定で登録されているブログだけが表示されますので、
再び全てのブログ更新情報を表示するにはShift+クリックする必要があります。
表示ブログ設定

表示ブログ設定では、各テーマページのブログ更新リストタブの初期状態で表示されるブログを選択出来ます。
これにより、大量のブログが登録されているテーマでも表示設定を行ったブログだけが表示されるようになりますので、
特定のブログ更新情報を素早く見付ける事が可能になります。
対応環境
この表示ブログ設定ではHTML5のDrag and DropとlocalStorageを(敢えて;)利用していますので、それらに対応したブラウザが必要となります。
2010年07月時点では、Firefox3.6/GoogleChrome5.0/IE8で正常に動作するという確認を行っています。
設定画面へのリンクと新規登録ブログ数表示

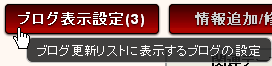
各テーマページの上部に設置された表示ブログ設定ボタンから、表示ブログ設定画面に移動します。
また、この画像のように(3)のような数値が表示される場合がありますが、
これは前回ブログ設定画面を表示した後にこのテーマに新規登録されたブログの数となります。
表示ブログ設定では、初期の未設定状態には全てのブログを表示します。
一方、何らかの表示ブログ設定が行われた後には、表示するブログとして選択されたブログだけが表示されますので、
テーマに新規ブログが追加されたとしても、その表示するブログには含まれていない為に非表示となります。
そこで、テーマにブログが追加登録された事に気付かずに非表示のまま放置されてしまう事が無いように、
前回表示ブログ設定を行った(設定画面を表示した)時点よりも新しく登録されたブログ数を表示するのが、この新規登録ブログ数表示機能です。
画面構成
左エリア - 表示登録済/登録選択ブログ
表示登録画面の左のエリアは、テーマのブログ更新リストで表示されるブログリストとなります。
表示ブログ設定が行われていない初期状態では、全てのブログ更新情報が登録設定されているとして扱われますので、
各テーマで初めてこの表示設定画面を利用した場合には、全て登録された状態となっています。

何の操作も行っていない段階では、登録リセットボタンだけが表示されます。
登録リセットボタンクリックにより全てのブログが登録候補から除外されますが、
1件も選択されていない状態は無効と判断し、そのままでは設定を保存する事は出来ません。

表示ブログ設定に何らかの変更を行い、1件以上のブログが表示選択されている場合にはこの設定を保存ボタンが表示され、
ボタンクリックによりブラウザのlocalStorageに設定を保存し、テーマページでのブログ更新リストに反映されます。
右エリア - テーマに関連付けられたブログ一覧
表示登録画面の右側のエリアは、指定のテーマに関連付けられたブログが表示されます。
ここではテーマの全てのブログか、表示登録が未選択のブログを表示するかの切替が可能です。

初期状態ではこのように全ブログ一覧表示モードとなっています。
右上のボタンは未登録ブログを表示と表示され、このボタンクリックで登録/選択されていないブログだけが表示されます。

未登録ブログを表示ボタンクリックで、左の表示登録エリアに表示されていないブログだけが表示される未選択ブログモードに切替わります。
同時にボタンの説明も全てのブログを表示に変更され、クリックで全ブログ一覧表示モードに戻ります。
未選択ブログモードは、登録ブログ数が多いテーマにおいて特に有効に機能します。
設定方法
Drag and Drop操作の対象範囲
ブログの登録、あるいは非登録操作は各項目のDrag and Drop(以下DnD)で行いますが、
DnD可能な項目は以下の通りであり、また項目の種類により操作の影響の範囲が異なります。
- 名前
-

指定のメンバーに関連付けられた全てのブログが対象 - グループ
-

指定のグループに属するメンバーの全てのブログが対象 - タイトル
-

指定のブログ1つだけが対象
Drag and Drop操作
DnDでの対象ブログの指定では、テーブルのセルの任意の場所のDragにより操作対象ブログが決定され、
一方のテーブルへのDropによりそれぞれの操作が完了します。
# 但しHTML5の実装が中途半端なIE8の場合には、テーブルセル内の任意の場所では無くリンク文字列をDragする必要があり、
# 下記画像のように登録/除外されるブログリストは表示されません。
表示登録がされているブログを表示登録から除外したい場合には、表示選択ブログテーブルの指定のセルをDragし、

それを、右側の登録ブログエリア(背景色が赤くなっている範囲)の任意の場所にDropする事で、

表示登録から除外する事が出来ます。
次に、ブログを表示登録ブログとして選択する操作は、登録ブログテーブルの指定のセルをDragし、

それを、左の表示選択ブログエリア(背景色が緑になっている範囲)の任意の場所にDropする事で、

表示登録候補として選択状態にします。
設定保存
DnDにより左右のテーブル間でブログデータの移動が行っただけではブラウザに設定情報が保存されていませんので、

左の表示登録ブログエリアに現れた設定保存ボタンをクリックする事でブラウザに保存され、テーマページのブログ更新リストに反映されます。
が、この表示ブログ設定を読み込むのは各テーマページの初期化処理時になりますので、
ブログ更新リストタブのデータの再表示機能の操作では反映されず、各テーマページをリロードする必要が有ります。
登録状態の補足情報
テーマのメンバー(人物や団体、作品サイトなど)は複数のブログを所有するケースが有り、
また前述したように、名前やグループ項目でのDnDの操作では複数のブログが操作対象になる場合があります。
そこで、同一のメンバーやグループの中で何件既に登録され何件まだ未登録なのかの情報が表示された方が便利だと思われます。
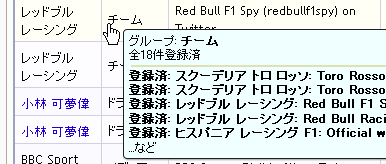
この表示ブログ設定画面では、その為の補足情報として名前とグループ項目の各テーブルセルのToolTipで、
それぞれ何件中何件が登録されているかを表示し、さらにテーブルセルの背景色を変更する事で一目で登録状態の概要が把握出来るようになっています。
未選択ブログを表示登録を行う際の補足情報
ここでは、表示選択されていない未選択ブログをDnDで登録する際の補足情報について説明します。

未選択状態のブログは、このようにテーブルセルはデフォルトの背景色(濃淡2種類の薄青)で表示されます。

ここで、1件のブログをDnDで表示選択します。

表示選択後、右側の全登録ブログ一覧テーブルでは、先ほど登録したブログに関連するセルの背景色が変化します。
今回はメンバーの所有する複数のブログの中の一つだけ表示選択を行いましたが、登録状態に応じて変化する背景色は下記の3パターンとなります。
- 全て未選択デフォルト色1デフォルト色2
- 複数のブログを所有するメンバーや複数のメンバーが登録されたグループであっても全件未選択。
- 一部が選択明るいグレー
- メンバーやグループで一部のブログのみが表示選択されている状態。
- 全て選択濃いグレー
- メンバーやグループに関連する全てのブログが選択されている状態。
尚、ブログタイトル項目のDnD操作では影響する範囲は指定のブログのみとなりますので、
ブログタイトル項目のセルでは、未選択のデフォルト色か全て選択かの濃いグレーの2パターンのみになります。
また、画面左に配置される表示選択ブログテーブルでの背景色は上記とは逆になり、全件選択がデフォルト色となります。
表示ブログ設定のバックアップと適用
この表示ブログ設定は操作を行ったブラウザに保存されます。
その為、そのブラウザだけを利用し続けるなら問題有りませんが、例えば他のPCで利用する場合やブラウザを変更したり再インストールをするようなケースでは、
ブラウザに保存していた表示ブログ設定は無効となり、また一から設定をする必要があります。
そこで設定のバックアップや環境移行にも使えるように、設定情報を可搬性のある文字列情報として利用/反映出来るのがこの機能となります。

現在の表示ブログ設定情報は表示選択ブログエリアの下部に配置されるテキストエリア内に表示され、
選択操作が行われる度に現在の選択状態を表す文字列に変化します。
現在の状態をバックアップしたい場合は、表示される文字列をそのままコピーすればOK。
保存した設定を表示ブログ選択リストに反映させたい場合には、テキストエリアにコピーした文字列をペーストし、
選択リストに反映ボタンクリックにより復元されます。
この状態で、設定保存ボタンクリックする事でブラウザに設定が保存され、テーマページのブログ更新一覧テーブルに反映されます。
設定操作例
ここでは設定例としてテーマ:F1GP2010でのドライバーのTwitterだけを表示選択する操作を行います。
操作開始時点は全てのブログが表示選択されている初期状態とします。

まず、表示選択エリアにある登録リセットボタンで一件も選択されていない状態にします。

表示選択ブログは一件も選択されていませんので、登録ブログテーブルの全てのセルの背景はデフォルト色となっています。
この状態で右の登録ブログテーブルから全てのTwitter情報を1件づつDnDで左の表示選択ブログテーブルに登録する事も出来ますが、
それでは多少面倒な操作となる為に、まず全てのドライバーのブログ情報の表示選択を行います。

グループ項目のドライバーセルを左の表示選択ブログエリアにDnDすれば、全てのドライバーの全てのブログが選択されます。

次にTwitter以外のブログ情報を一つずつ右側のエリアにDnDで選択解除します。


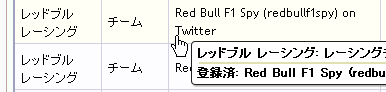
必要な分のDnDを行った後にはこのような画面となります。(画像クリックで拡大)

最後に、設定保存ボタンをクリックしブラウザに設定を保存すれば設定作業は完了となります。
設定完了後、テーマページのブログ更新リストに設定を反映させる為にはテーマページをリロードする必要が有ります。

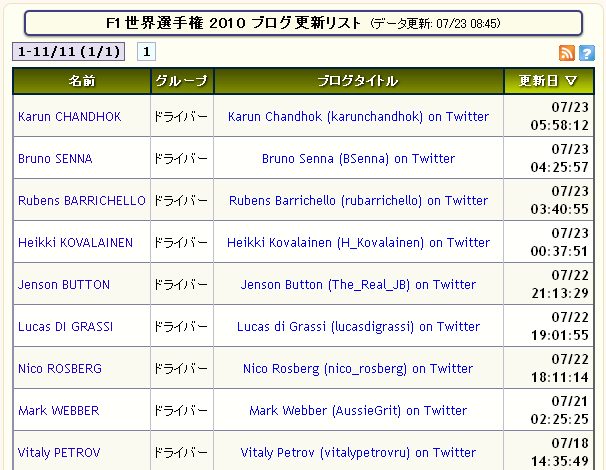
こちらが今回の設定を適用したブログ更新リストタブになります。
このようにチームやメディアなどのグループに属するブログ/Newsは表示されず、ドライバーのTwitter以外のブログも表示されていません。
設定により非表示となっているブログについても、

のようにデータタイトルをShift+クリックする事で簡単に表示させる事が出来ます。